These days, there are a lot of great web design tools out there that can help you make mockups and frameworks and test them, as well as a lot more. If you want to learn more about good web design, you’ll find many free downloads on everything from VR and animation to color schemes and typography.
If you have a problem with your web design workflow, someone has already made a tool for it. Whether it’s a standalone utility or a feature in a more extensive app, there’s likely to be a tool for it. The even better news is that many of these great WordPress tools are free, but this makes it hard to choose which one to use.
We’ve put together a list of what we think are the best tools for web designers right now (for a more specific list, see this UI design tools roundup). As this is a long list, we have broken it into sections to make it easier to read. On this page, you’ll find full web design software like Sketch and Adobe XD and more basic wireframing tools and web design frameworks. You can find more tools for everything from working with images to making sure your work is inclusive on page two.
Table of Contents
1. InVision Studio

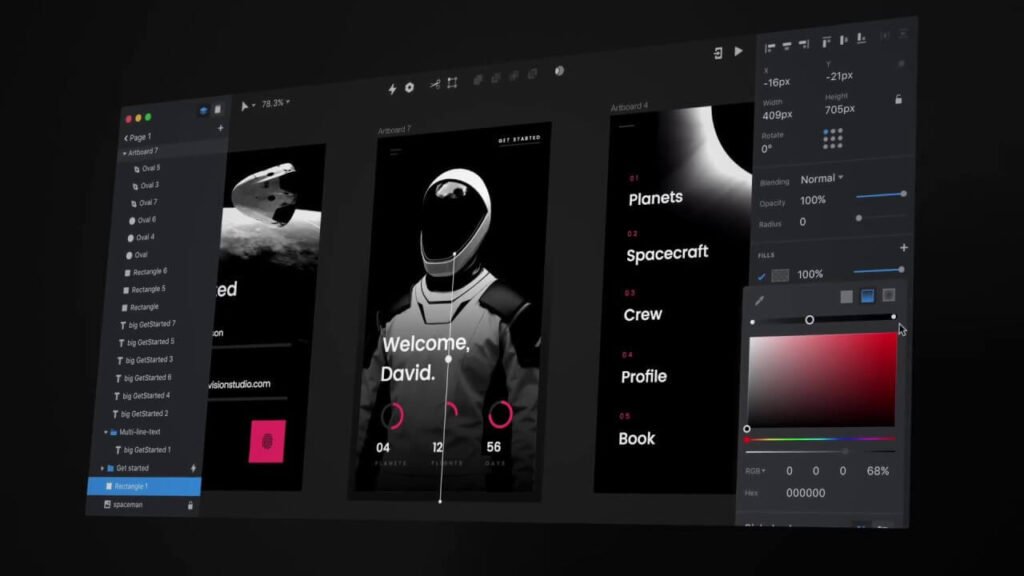
InVision Studio wants to be the only UI tool you’ll need. It intends to cover everything and be the only tool you need. It comes with many tools that will help you make beautiful interactive interfaces. These tools include rapid prototyping, responsive and collaborative design, and working with design systems.
If you already use InVision with tools like Sketch, there are a lot of features that you can use in both. However, Studio’s real power comes when making prototypes, especially if your design is animated.
Using rapid prototyping will allow you to make complex and creative transitions, which will enable you to get the level of animation you want for your project. So, think about how you want your UI to look at the beginning of its transition and then design the result. InVision Studio takes care of the rest for you, so you don’t have to think about it.
These custom animations and transitions can also be made with gestures and interactions like swipe, click, or hover.
Then, when you’re done, send your prototypes through InVision and invite other people to help you make them even better. There are many ways to look at and test your design. You can see your project on the platform it was made for. Clients will then be able to comment on the design right on top of it.
To top it all off, you don’t have to think about making a lot of artboards for different devices because Studio’s layout engine will make your design fit on any screen. In addition, this time-saver gives you a lot more time to think about how your design should look.
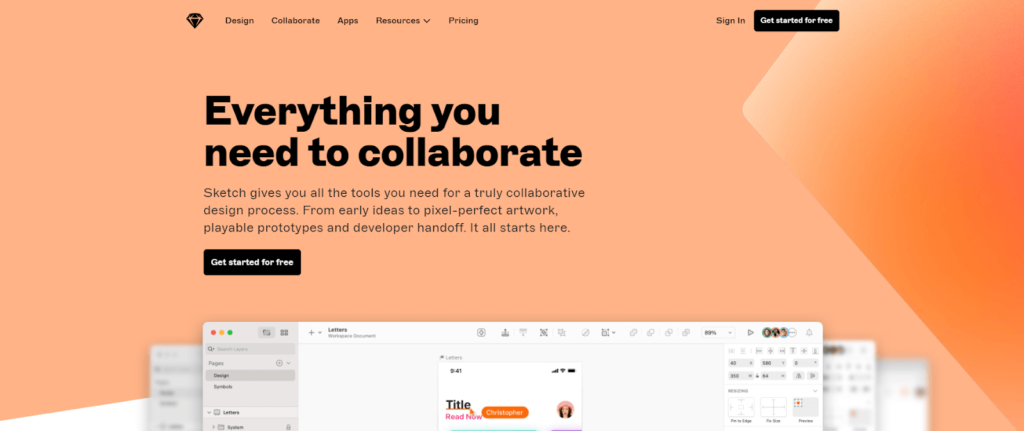
2. Sketch

People who work for Bohemian Coding say that their work is good. Sketch is one of the most popular web design platforms. It’s a potent tool for making interfaces and prototypes together. When you use Sketch, you don’t have to deal with extra features that you don’t need. In addition, it’s faster and more efficient than software that has a broader range.
Creative Director Rory Berry switched to Sketch a few years ago. He thinks it’s great. He says, “Sketch makes it much easier to organize your documents and make changes compared to Photoshop.” Small documents are in Sketch, while large ones are in Photoshop. Because it’s a vector-based app, the file sizes are much smaller than in Photoshop.
That’s not all. It is excellent that Sketch comes with a built-in grid system. It makes interface design a lot easier. Many people like the way the UI looks and how simple it is. This makes it easy to design and more user-friendly. Photoshop looks a lot more complicated than it is.
The community has a lot of Sketch plugins that make your work easier and smoother. Sketch has a downside because it only works on Macs, and there are no plans to make it work on other types of computers. However, the designers will often want to share their work. Sketch files can be sent to developers who use Windows.
3. Proto.io

Proto.io is one of the best apps for making lifelike prototypes. It lets you start with rough ideas and finish with fully-formed designs. The tool also gives you a wide range of options for your projects, such as detailed and custom vector animations for your work.
You can start by sketching out your first ideas in a hand-drawn style. Then, you can make wireframes out of them and make a high-fidelity prototype. WordPress Plugins for Sketch and Photoshop can be helpful if you want to use other tools to design, but Proto.io does an excellent job of taking care of the design process from start to finish.
Other features, like user testing, will help you make sure your designs work. Again, this is an all-in-one solution that many well-known brands already use.
It’s easy to see how this end-to-end solution could replace many already in-use tools. Another good thing about Proto.io is that it has asset managers, tools for developer guides, and the ability to record your prototype, making it one of the best prototyping tools.
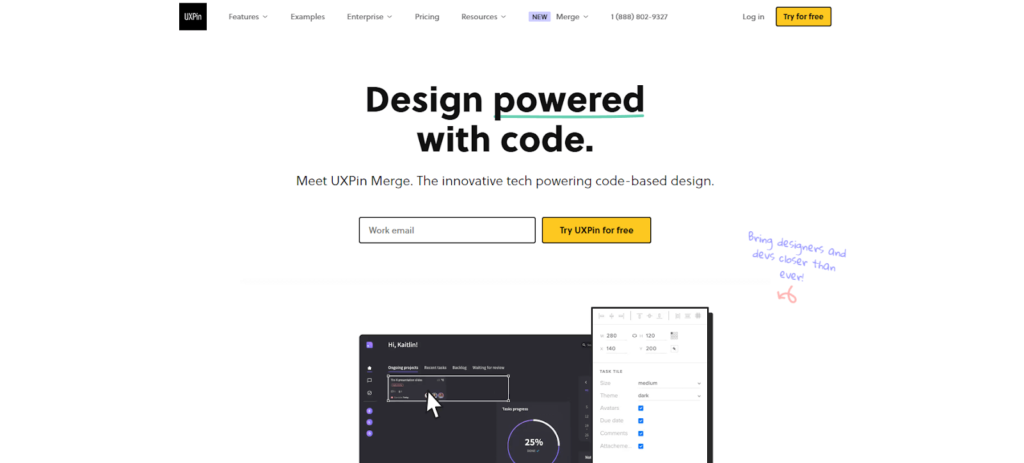
4. UXPin

You can use UXPin to make web pages. This particular prototyping app can be used on Mac, Windows, or the web. When you use other design tools, you can only make things move by connecting things on your artboard. UXPin gets closer to the code and lets you work with interactive states, logic, and code components.
iOS, Material Design, and Bootstrap all have built-in element libraries that you can use. There are also hundreds of free icon sets that you can use. UXPin also has accessibility features that help you ensure your designs meet WCAG standards, which we think is excellent.
For free, you can make your prototype in UXPin. However, you can pay for a monthly subscription to use the service (team memberships are available). There is also an excellent Sketch integration with UXPin. This means it could be good to use in your work if you like Sketch but find its prototyping abilities limited.
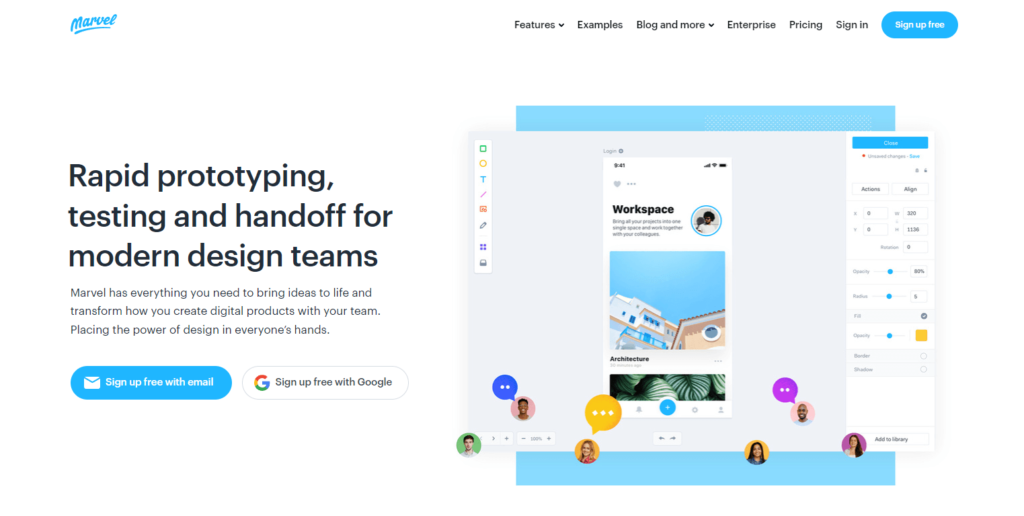
5. Marvel

You can use Marvel to develop ideas quickly and make changes to interfaces, so they look the way you want them to. You can also create prototypes with this tool. Marvel has an excellent way to build pages. You can try out your design by making a prototype.
There are many great ways to put your designs into your project workflow. Interestingly, a built-in user testing feature isn’t prevalent in web design tools. So you don’t have to download anything either.
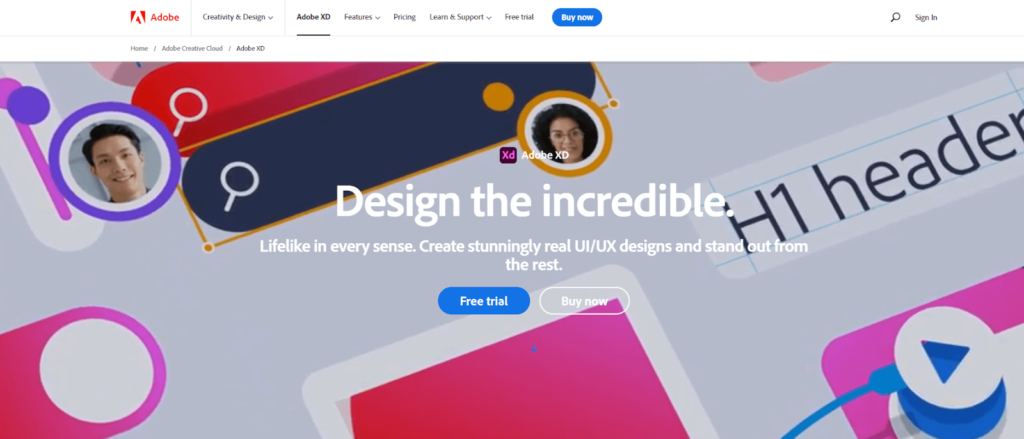
6. Adobe XD

When you use the Adobe Creative Cloud suite, Adobe XD is the best place to work on digital projects because it has the best tools. Adobe users who aren’t used to XD may not find the interface very “Adobe-like” when they first start. However, it falls short of the industry standard. It is a significant change for people who have been working with Photoshop for a long time, but it is very worth it for UI design.
For example, the tool keeps getting better, with new features like auto-animation support, ensuring it can keep up with recent UX trends.
XD has drawing tools that let you define non-static interactions, mobile and desktop previews, and tools that let you share designs with other people. In addition, it enables you to choose a device-specific artboard size when you start a new project, and you can even import popular UI kits, like Google’s Material Design, into your project.
Adobe XD is very important because it works with the rest of the Creative Cloud. This means that you can quickly import and work with Photoshop or Illustrator assets. You should be able to learn quickly if you already use other Adobe apps.
Conclusion
WordPress is an excellent framework for creating professional-looking websites. However, based on the dangers listed above, it is evident that WP has some drawbacks or flaws. However, one benefit of WordPress that you won’t find on other platforms is the extensive customization choices. This will allow you to have a website built just for your needs and specifications.
We will also discuss WordPress’s different tools for web designers to create an attractive web page that lots of users view.